If you can’t find the answer to your ePoster question below or in the FAQs then please contact us at support@stack.services
AMEE is again using Kubify’s Learning Toolbox for the ePosters at their 2025 conference. This is the 9th year that the platform has been used by AMEE, so if you have been to previous AMEE conferences you may already be familiar with this innovative ePoster format.
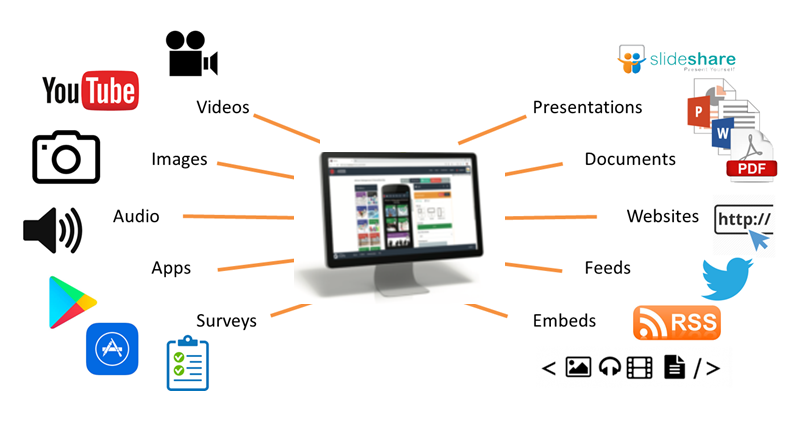
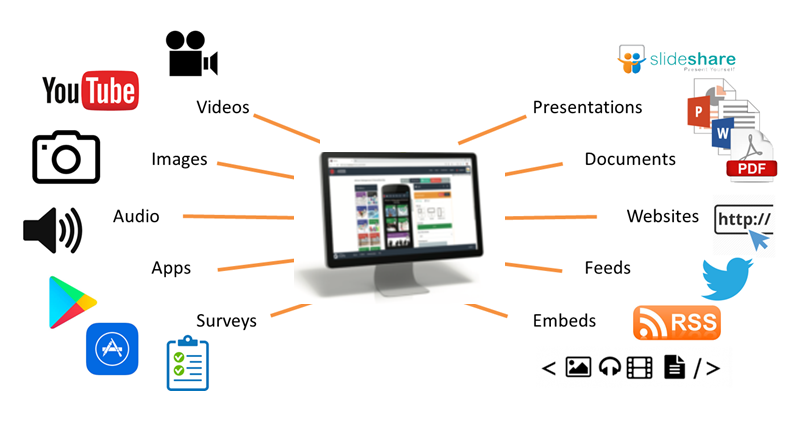
Your ePoster can contain much more than just a PDF file
Learning Toolbox allows you to create a Stack of material that can be used to present and share your work online and onsite. At the simplest level you can just add a presentation or poster file to your Stack, but the platform allows you to do much more. Learning Toolbox Stacks can also contain additional materials such as videos, weblinks, papers and more.

How will delegates engage with the ePosters onsite?
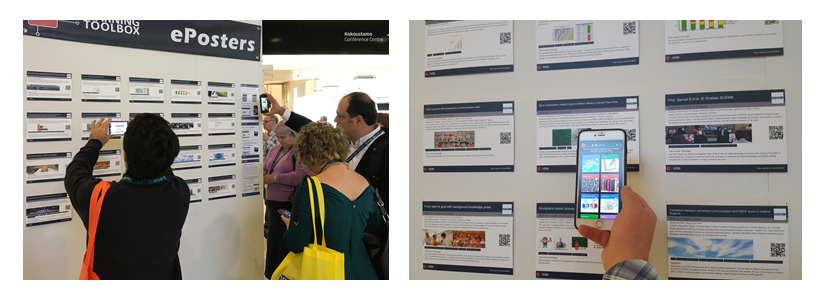
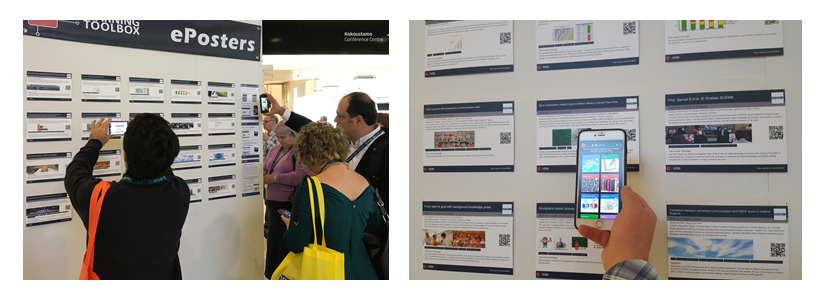
Onsite delegates will be able to browse, search, view and interact with your ePoster stacks on their own devices.
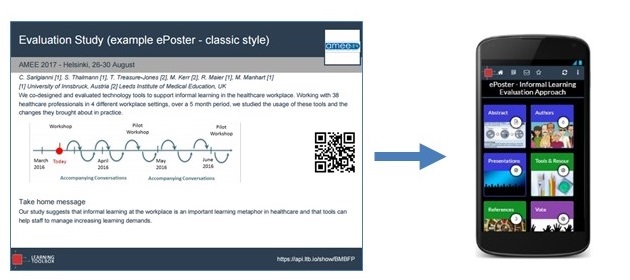
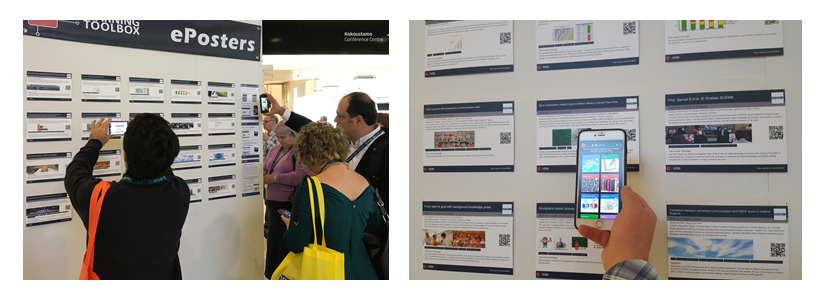
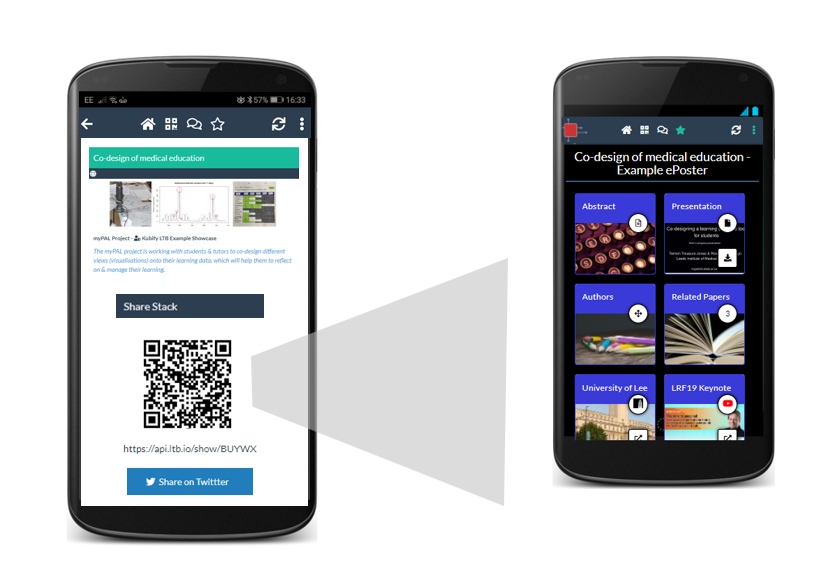
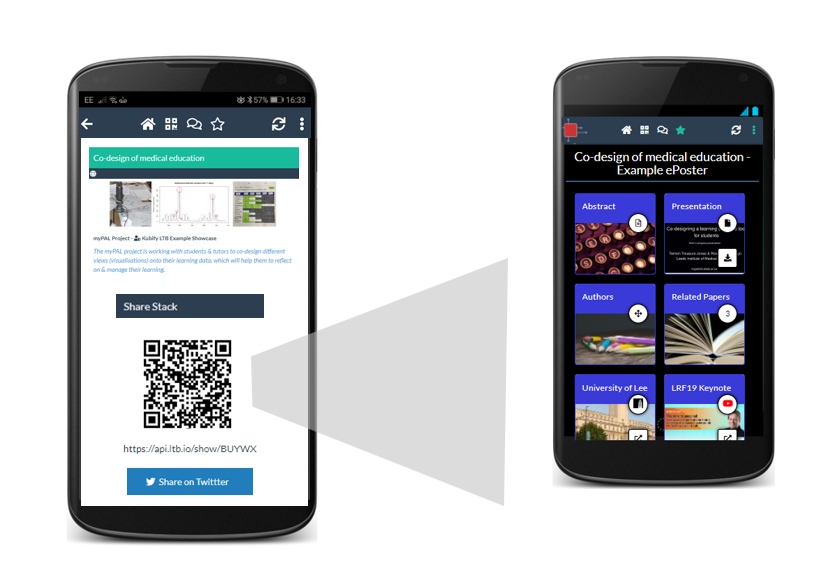
Learning Toolbox will make a summary poster for each ePoster stack (you choose the summary text and key image). By scanning the QR code on the summary poster delegates will be able to view and interact with the contents of your ePoster stack on their own phone.

AMEE will print and display these summary posters onsite, providing onsite delegates with an easy way to access and explore your work.

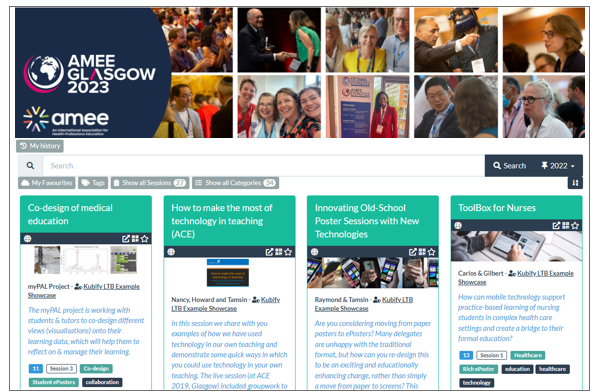
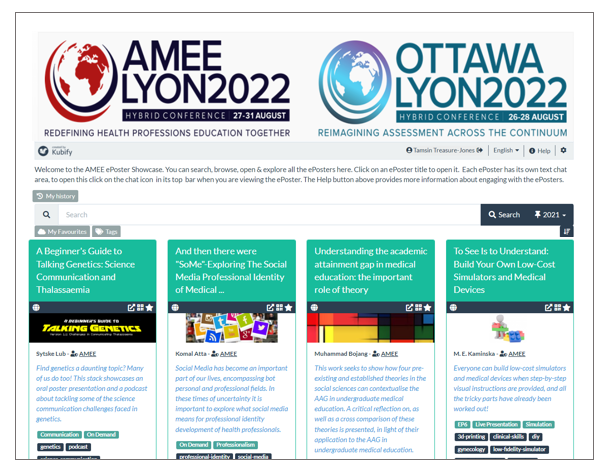
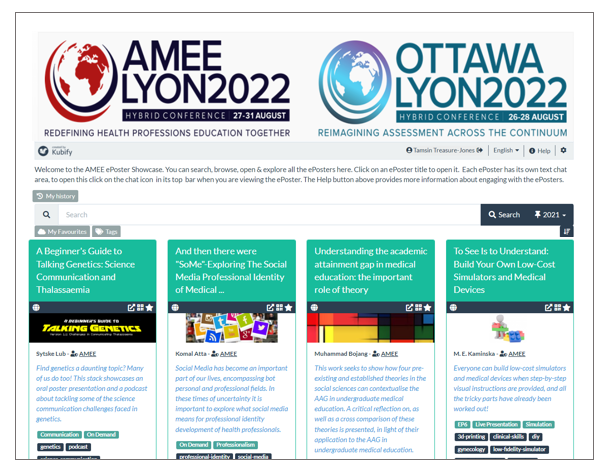
All the ePosters will also be published to the AMEE Showcase online where onsite and remote delegates can explore, view and interact with them online throughout the conference and afterwards.

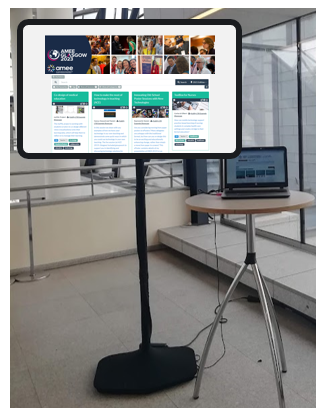
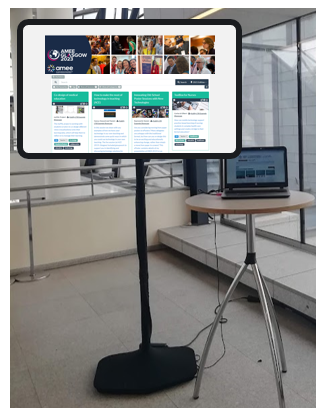
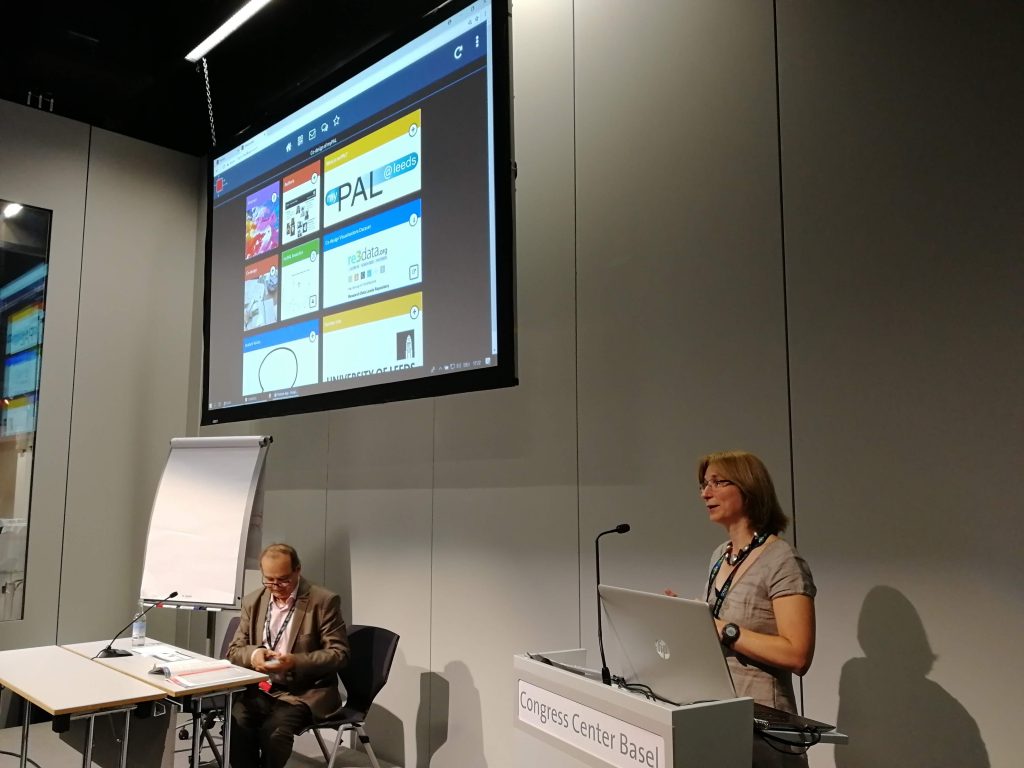
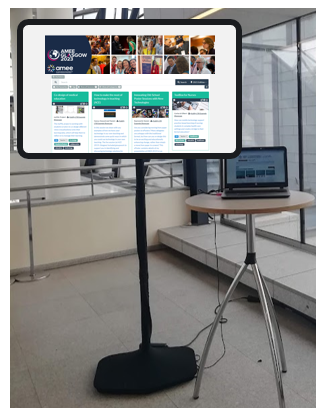
There will be a few internet connected screens near the summary poster walls, so that delegates can explore the ePoster showcase and ePosters on these larger screens if they wish. You can also bring people to these screens and open and show them any of your ePoster content here. It will be an ideal place for impromptu presentations and discussions.

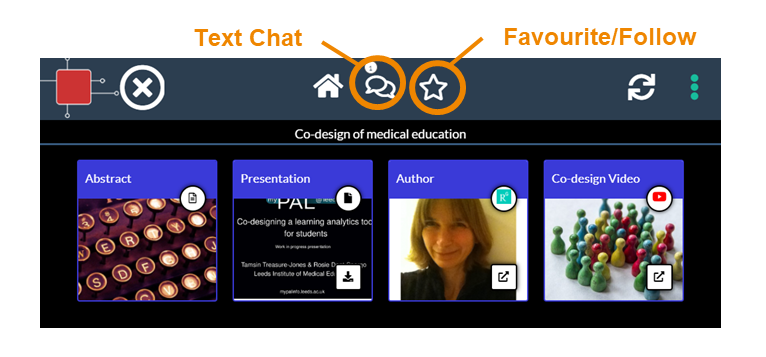
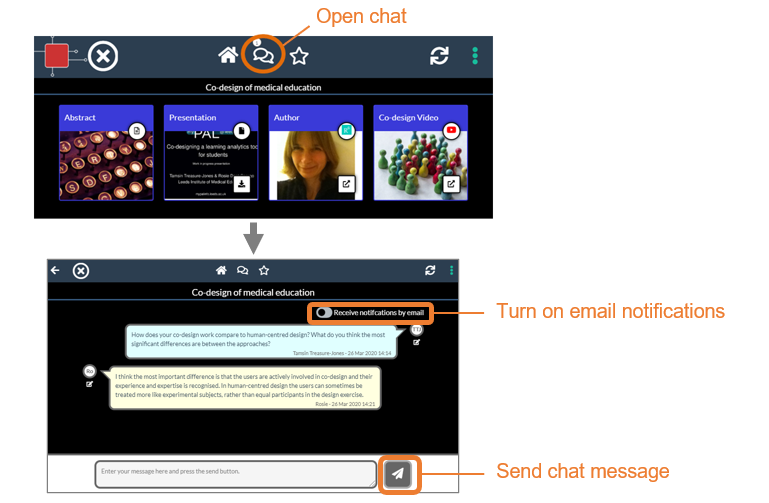
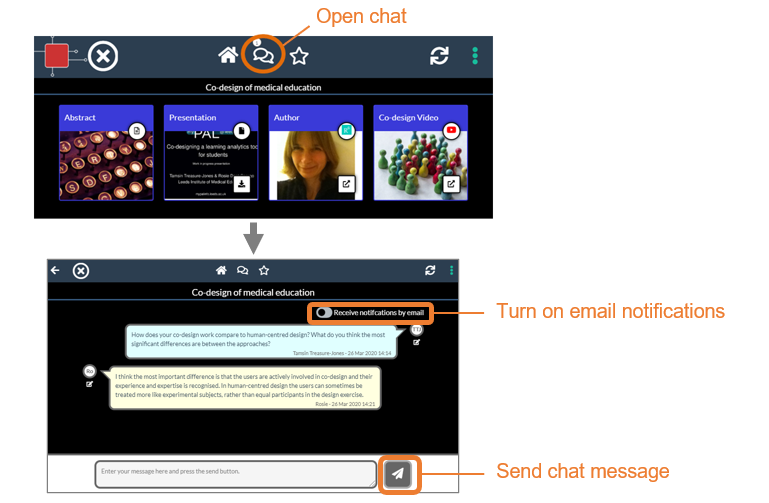
From the showcase or from the summary poster, delegates can open your ePoster stack and explore all the content you have added. They can also post questions or comments to your ePoster, to which you can respond. This text chat discussion will be attached to your ePoster and can continue after the event. You can choose to get email notifications of new chat messages on specific ePosters. Delegates can also favourite your ePoster so that they can return to it more easily.

Presenting your ePoster
ePosters have been accepted for AMEE as either:
- For a live presentation – ‘ePoster – live presentation’
- For on-demand access – ‘ePoster – on demand’
AMEE will have told you in which category your ePoster has been accepted.
Live presentations
If your ePoster has been accepted for live presentation then AMEE will tell you the date and time of your ePoster presentation session. All presentations will onsite in Barcelona. You are expected to be in the room for the full 90 minutes of the ePoster presentation session. Up to 17 authors will present their ePosters in each presentation session.
Each author at AMEE 2025 will have 3 minutes to present and 2 minutes for questions. You will be able to open your ePoster stack and show any of the content that you have included in the ePoster. Delegates will be able to explore your full ePoster stack after the presentation, so you do not need to show everything.
While you are making your ePoster, you will already be able to check how your ePoster stack will appear and work onscreen by clicking on its preview button.
On-demand access – ‘ePoster On Demand’
If your ePoster has been accepted for on-demand access at AMEE 2025 then you will not present your ePoster live, but there will be plenty of opportunities for delegates to explore and discuss your work both during and after the conference. Your ePoster stack will be published to the AMEE ePoster Showcase where delegates can explore, view and interact with them throughout the conference and afterwards. Delegates will be able to post comments and questions to your ePoster stack in its own text chat area, which you can answer and this discussion will be attached to your ePoster stack. You will be able to turn on email notifications of new chat activity on your ePoster. You can also easily share the direct link to your ePoster via email, twitter or any other communication channel in which you can paste the link.
Your ePosters will be available for delegates to explore 24 hours per day – not just when the conference venue is open and not only during the conference days. 2 of the top 3 most viewed ePosters in 2024 were On Demand ePosters (averaging more than 600 views each). Also 1 of the 3 ePoster Prize Winners at AMEE 2024 was an On Demand ePoster.
What support will be available?
You will have plenty of support to use Learning Toolbox before and during the conferences. There will be a webinar for authors in June. An email helpdesk (support@stack.services) will be available to answer your ePoster questions in the run-up to the conference and there will be an onsite and online ePoster helpdesk during the conference itself.
The following dates are important:
- 9th June Webinar at 12 noon (London, UK time) – An introduction to making your ePoster and how ePosters will work at AMEE 2025. Zoom Meeting Link.
- 10th June. Invite links will be sent out allowing you to sign-in and start creating your ePoster stack in Learning Toolbox. The invite link email will come from mail@ltb.io
- 10th July AMEE ePoster Competition DEADLINE (OPTIONAL) If you want your ePoster to be entered into the AMEE ePoster Competition then your ePoster stack must be complete and marked as ready to publish in Learning Toolbox by the end of 10th July.
- 1st August Final DEADLINE – Finalise your ePoster and mark it as ready to publish.
All deadlines are at the time 23:59 Anywhere on Earth on the stated date.
Can you edit your ePoster after the deadline?
Yes, you will still be able to edit and save the ePoster after the deadline. We do not lock the ePosters even when they are published. Viewers will always be able to see the most recently saved version of your ePoster. The deadline has been set to give us time to check the ePosters before publishing them and to ensure that we have time to send the printable summary posters to the printers.
So please ensure that your ePoster is ready to be published by the deadline date, but do not worry if you want to make changes or add more after that date – that will still be possible.
This webinar focused on introducing how AMEE and ICFDHP are using Learning Toolbox for their conference ePosters and showing how to create an ePoster stack in Learning Toolbox. Participants were able to ask questions throughout and these were also answered during the webinar. To get a quick overview of what was covered you can also look at the presentation file.
Video recording (1 hour)
You can play the video in full-screen by clicking on the full-screen icon at the end of the play bar.
Presentation used in the webinar
ePosters are a valuable mode of information delivery at academic conferences. AMEE has been an innovator in having ePosters at its annual conferences. In 2019, the AMEE TEL Committee first introduced an ePoster prize, and the prize will be awarded again in 2025.
Eligibility for the Prize
To be eligible for the prize:
- The ePoster must have been created for the AMEE 2025 Conference.
- At least one author listed on the poster must be registered for the AMEE 2025 Conference.
- In Learning Toolbox, the author must have marked their ePoster/stack as ready to publish by the end of the 10th July (by 23:59 Anywhere on Earth)
Creating an ePoster/Stack
This video gives you a very quick introduction to the Learning Toolbox editor. We recommend that you play this video in full screen.
Press the full-screen icon ![]() at the end of the play bar to play in full-screen.
at the end of the play bar to play in full-screen.
If your country does not allow access to the Vimeo video streaming service then you can access this video here instead.
This video is a longer introduction to Learning Toolbox which shows a fuller ePoster being created.
Press the full-screen icon ![]() at the end of the play bar to play in full-screen.
at the end of the play bar to play in full-screen.
If your country does not allow access to the Vimeo video streaming service then you can also access the video here.
 We know that some people prefer to follow a written guide, so we have produced this short guide that takes you through the key steps involved in making a simple ePoster/stack for a conference.
We know that some people prefer to follow a written guide, so we have produced this short guide that takes you through the key steps involved in making a simple ePoster/stack for a conference.
Getting started – Create an LTB stack for a conference v2.0 (updated 23rd May 2020)
This 25 minute video is a session that Ken Masters ran at the AMEE 2021 Conference. In the session he presents some examples of great AMEE ePosters from 2021 and gives his advice on making effective ePosters.
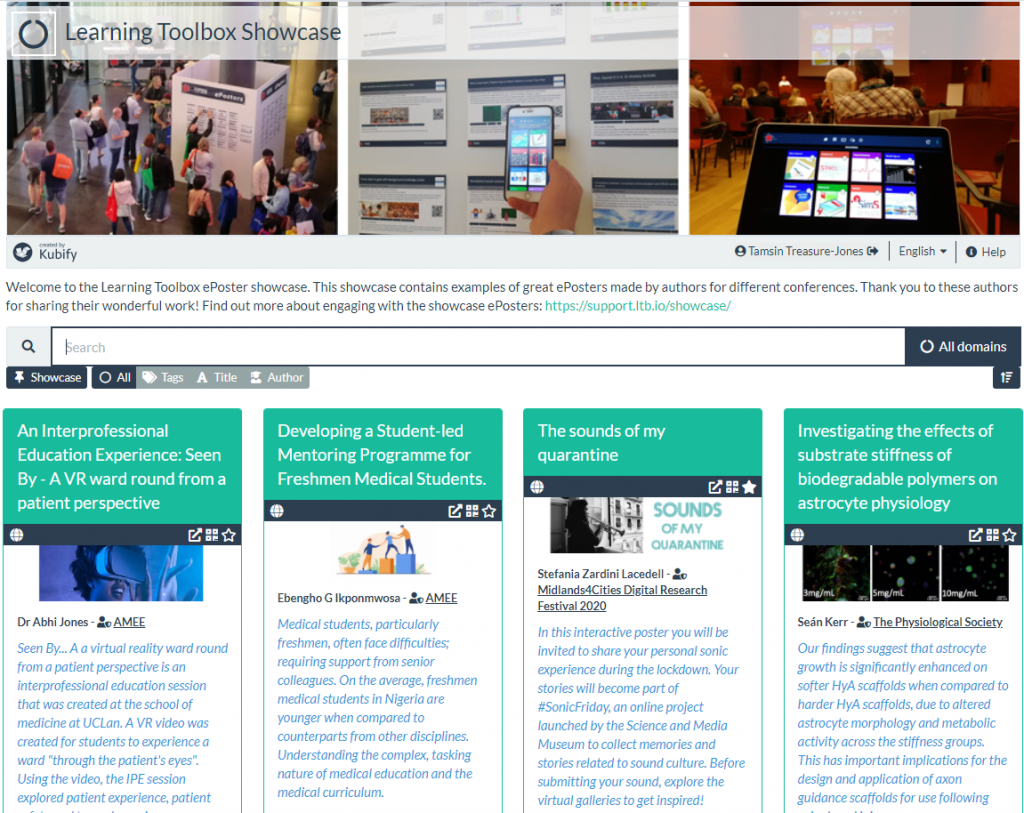
Explore some inspiring ePosters from a range of conferences and events
Many conferences are now using Learning Toolbox to present, share and discuss research. We have seen some great examples of ePosters/stacks created by authors attending these conferences. The 3 minute video below explores some of the great ePosters made by authors using Learning Toolbox.
If your country does not allow access to the Vimeo video streaming service then you can access this video here instead.
You can see and interact with these great ePosters (and more) on the Learning Toolbox Showcase. These ePosters are live and still being used by authors to present and share their work. You will see that they vary in terms of what content they include and how they are structured, but they have all made great use of the platform to present their work.
Of course your own ePoster/stack does not need to be as sophisticated as these examples – a simple and effective ePoster/stack may just contain the abstract, a presentation and a link to a website for example. But we hope these examples may give you an idea of what is possible and some ideas of the type of material you could include to give people a richer view of your work.
We would like to thank the authors of these ePosters/stacks for agreeing to their excellent work being showcased here. If you have come across any brilliant Learning Toolbox ePosters that you would like to see added to this showcase then please let us know so that we can contact the author and ask for their permission to add them.
Thousands of ePoster authors are using Learning Toolbox to share and present their work at conferences and events. The ePosters can be as simple as an uploaded PDF file, but can also include more interactive and engaging material, as well as background information.
Below are short videos with 4 of our authors in which they talk about what they chose to include in their ePosters. Thank you very much to Amy, Komal, Nathan and Sytske for making these videos. We hope they inspire and help new authors.
Quick overview of what Amy, Komal, Nathan and Sytkse found useful about using Learning Toolbox
This 5 minute video highlights what Amy, Komal, Nathan and Sytske found most useful about using Learning Toolbox. It helps to show the different ways in which authors and conferences are using Learning Toolbox to help present and share research work effectively.
If your country does not allow access to the Vimeo video streaming service then you can access this video here instead.
Amy Creaser’s ePoster for Future Physiology
Amy gives a short introduction to her work (on wearable activity trackers use by children and adolescents) and shows us her ePoster. In the ePoster tour Amy explains what she chose to include in her ePoster and why. The ePoster tour starts at 2:10
If your country does not allow access to the Vimeo video streaming service then you can access this video here instead.
Komal Atta’s ePoster for AMEE
Komal gives a short introduction to her work (on the impact of social media on professional identity) and shows us her ePoster. In the ePoster tour Komal explains what she chose to include in the ePoster and why. The ePoster tour starts at 2:20
If your country does not allow access to the Vimeo video streaming service then you can access this video here instead.
Nathan Kucko’s ePoster for NASS
Nathan gives a short introduction to his work (on developing a bone graft for spinal fusion surgery) and shows us his ePoster. In the ePoster tour Nathan explains what he chose to include in the ePoster and why. The ePoster tour starts at 2:03
If your country does not allow access to the Vimeo video streaming service then you can access this video here instead.
Sytske Lub’s ePoster for AMEE
Sytske gives a short introduction to her work (on science communication when talking about genetics) and shows us her ePoster. In the ePoster tour Sytske explains what she chose to include in the ePoster and why. The ePoster tour starts at 4:06
If your country does not allow access to the Vimeo video streaming service then you can access this video here instead.
ePoster Presentations
If your ePoster has been accepted as an ePoster – On Demand for AMEE 2025 then you will not present your ePoster live, but there will be plenty of opportunities for delegates to explore and discuss your work both during and after the conference.
Your ePosters will be available for delegates to explore 24 hours per day – not just when the conference venue is open and not only during the conference days! 2 of the top 3 most viewed ePosters in 2024 were On Demand ePosters (averaging more than 600 views each). Also 1 of the 3 ePoster Prize Winners at AMEE 2024 was an On Demand ePoster. The most viewed AMEE ePoster from 2017 has accumulated nearly 5,000 views over 8 years!
AMEE uses Kubify’s Learning Toolbox for all the conference ePosters. This platform allows you to do much more than just upload a PDF. So you can share presentations, videos, website links and more in your ePoster stack.

Your ePoster stack will be published to the AMEE ePoster Showcase where delegates can explore, view and interact with the ePosters throughout the conference and afterwards.

Your ePoster will also be showcased on the onsite summary poster walls. Delegates will be able to open your ePoster by scanning its QR code and can then explore all the contents of your ePoster stack on their phone or computer.

There will also be some large screens connected to the ePoster showcase and located in the summary poster wall area. Delegates can also use these screens to explore the ePoster showcase and your ePosters. You can also bring people to these screens to show them your ePoster stack and any of its contents. It could be a perfect place for impromptu presentations and discussions.

Delegates will be able to post comments and questions to your ePoster stack in its own text chat area. You can answer them and this discussion will be attached to your ePoster stack. You will be able to turn on email notifications of new chat activity on your ePoster.

You can also easily share the direct link to your ePoster via email, LinkedIn or any other communication channel in which you can paste the link. Many authors use this as a way of letting people know about their work and encouraging them to explore their ePoster and post questions. You will be able to share your ePoster in this way after the conference as well.

Your ePosters will be available for delegates to explore 24 hours per day – not just when the conference venue is open and not only during the conference days.
In this 5 minute video, you can hear from previous ePoster authors (two from AMEE conferences) about what they found most useful about this ePoster format.
For more information on all the different ways that people can engage with your ePosters please see the exploring, sharing and engaging sections of the FAQ page.
ePosters have been accepted for AMEE 2025 as either:
AMEE will have told you in which category your ePoster has been accepted.
ePoster with live presentation onsite
If your ePoster has been accepted for live presentation onsite then AMEE will tell you the date and time of your ePoster presentation session (this information is expected in July). You are expected to be in the room for the full 90 minutes of the ePoster presentation session. Up to 17 authors will present their ePosters in each presentation session.
Each author at AMEE will have 3 minutes to present and 2 minutes for questions. There will be a computer connected to the ePoster showcase and a projector. You will be able to open your ePoster and show any of the content that you have included in your ePoster stack. While you are making your ePoster, you will already be able to check how your ePoster stack will appear and work onscreen by clicking on its preview button.
We recommend you take a look at this FAQ answer which is a general guide on how to practice your ePoster presentation in Learning Toolbox.

Delegates will be able to explore and interact with your ePoster stack throughout the conference and beyond, as described in the ePoster on demand section below. So you do not need to show everything during the live presentation. Use the live presentation as a chance to give delegates the highlights of your work and encourage them to explore it in more detail later.
ePoster On Demand
If your ePoster has been accepted as an ePoster On Demand AMEE 2025 then you will not present your ePoster live, but there will be plenty of opportunities for delegates to explore and discuss your work both during and after the conference. Your ePosters will be available for delegates to explore 24 hours per day – not just when the conference venue is open and not only during the conference days.
2 of the top 3 most viewed ePosters in 2024 were ePosters On Demand (averaging more than 600 views each). Also 1 of the 3 ePoster Prize Winners at AMEE 2024 was an ePoster On Demand. Viewers return to view the ePosters after the conference as well. The most viewed AMEE ePoster from 2017 has accumulated nearly 5,000 views over 8 years!
Your ePoster stack will be published to AMEE ePoster Showcase where delegates can explore, view and interact with them throughout the conference and afterwards.

Your ePoster will also be showcased on the onsite summary poster walls. Delegates will be able to open your ePoster by scanning its QR code and can then explore all the contents of your ePoster stack on their phone or computer.

There will also be some large screens connected to the ePoster showcase and located in the summary poster wall area. Delegates can also use these screens to explore the ePoster showcase and your ePosters. You can also bring people to these screens to show them their ePoster stack and any of its contents. It could be a perfect place for impromptu presentations and discussions.

Delegates will be able to post comments and questions to your ePoster stack in its own text chat area. You can answer them and this discussion will be attached to your ePoster stack. You will be able to turn on email notifications of new chat activity on your ePoster.

You can also easily share the direct link to your ePoster via email, twitter or any other communication channel in which you can paste the link. Many authors use this as a way of letting people know about their work and encouraging them to explore their ePoster and post questions. You will be able to share your ePoster in this way after the conference as well.

Your ePosters will be available for delegates to explore 24 hours per day – not just when the conference venue is open and not only during the conference days.
For more information on all the different ways that people can engage with your ePosters please see the exploring, sharing and engaging sections of the FAQ page.
If you have a question that is not about the ePosters then please look at the AMEE 2025 Conference Page.
Answers to Frequently Asked Questions (FAQs)
You can find answers to more detailed questions on the FAQ page or by pressing the in-line help button (?) in the interface next to the item that you want to know more about.