If you can’t find the answer to your question below or in the FAQs then please contact us at support@stack.services
Learning Toolbox for ePosters
 ePoster authors will not need to create or transport a paper poster to ECER. Instead they will use Learning Toolbox to create a rich, interactive ePoster that provides an overview of their work. The ePoster can contain links to multimedia and interactive material such as videos, online tools and apps, as well as presentations and background documents. There is a video on this support site showing you an example ePoster so that you can get a feel for how to use this format to present your work.
ePoster authors will not need to create or transport a paper poster to ECER. Instead they will use Learning Toolbox to create a rich, interactive ePoster that provides an overview of their work. The ePoster can contain links to multimedia and interactive material such as videos, online tools and apps, as well as presentations and background documents. There is a video on this support site showing you an example ePoster so that you can get a feel for how to use this format to present your work.
Disseminating your ePoster
 Using Learning Toolbox you will also create a mini-poster (which we will print for you) containing a QR code that will direct people to your ePoster. The mini-posters will be displayed in the poster session room and people will be able to scan the QR code on your mini-poster to easily view and interact with your ePoster on their smartphones, tablets or computers. People can also send questions or comments to your ePoster, and you can answer them. This discussion is attached to your ePoster and can continue after the conference. During and after the conference, the e-posters will also display online on the ECER events showcase of the Learning Toolbox platform.
Using Learning Toolbox you will also create a mini-poster (which we will print for you) containing a QR code that will direct people to your ePoster. The mini-posters will be displayed in the poster session room and people will be able to scan the QR code on your mini-poster to easily view and interact with your ePoster on their smartphones, tablets or computers. People can also send questions or comments to your ePoster, and you can answer them. This discussion is attached to your ePoster and can continue after the conference. During and after the conference, the e-posters will also display online on the ECER events showcase of the Learning Toolbox platform.
Presenting your ePoster
 You have 15 minutes (incl. Q&A) to present your ePoster in the interactive poster session 02 SES 05.5 PS on Wednesday (12:00-13:30 in room F4.01). You will directly present the ePoster that you have created from the computer. To see how the ePoster looks like during your presentation, just open the ePoster in the Learning Toolbox platform and click on ‘Preview’. At the conference, we will project this on the overhead screen and you can explain your work to the audience by navigating through the resources of your ePoster.
You have 15 minutes (incl. Q&A) to present your ePoster in the interactive poster session 02 SES 05.5 PS on Wednesday (12:00-13:30 in room F4.01). You will directly present the ePoster that you have created from the computer. To see how the ePoster looks like during your presentation, just open the ePoster in the Learning Toolbox platform and click on ‘Preview’. At the conference, we will project this on the overhead screen and you can explain your work to the audience by navigating through the resources of your ePoster.
EERA Session “Presenting Educational Research with the Help of the Learning Toolbox”
If you want to know more about the background of how the Learning Toolbox came about and the educational research it was built on, we are organising an EERA session in the stream Side Event SES 06 called Presenting Educational Research with the Help of the Learning Toolbox – during Conferences and after the Conferences. This session takes place right after the ePoster presentations on Wednesday from 13:30-15:00 in room A2.16.Many conferences are now using Learning Toolbox to present, share and discuss research. We have seen some great examples of ePosters/stacks created by authors attending these conferences. The 3 minute video below explores some of the great ePosters made by authors using Learning Toolbox.
If your country does not allow access to the Vimeo video streaming service then you can access this video here instead.
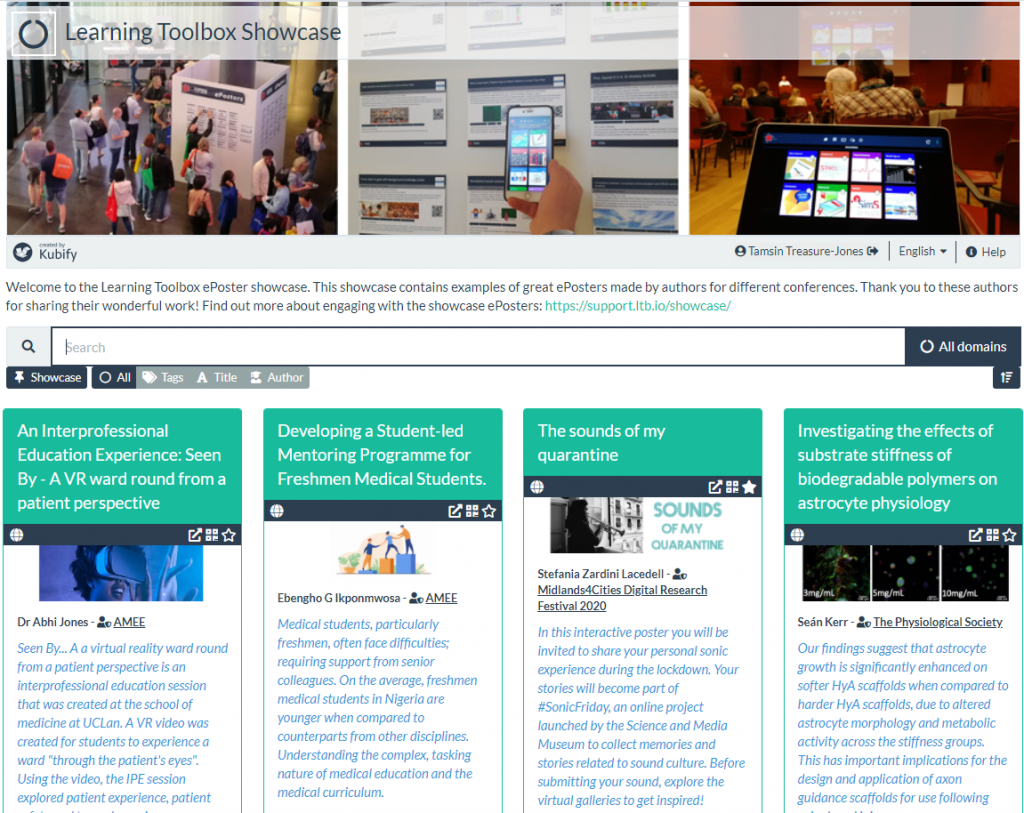
You can see and interact with these great ePosters (and more) on the Learning Toolbox Showcase. These ePosters are live and still being used by authors to present and share their work. You will see that they vary in terms of what content they include and how they are structured, but they have all made great use of the platform to present their work.
Of course your own ePoster/stack does not need to be as sophisticated as these examples – a simple and effective ePoster/stack may just contain the abstract, a presentation and a link to a website for example. But we hope these examples may give you an idea of what is possible and some ideas of the type of material you could include to give people a richer view of your work.
We would like to thank the authors of these ePosters/stacks for agreeing to their excellent work being showcased here. If you have come across any brilliant Learning Toolbox ePosters that you would like to see added to this showcase then please let us know so that we can contact the author and ask for their permission to add them.
This video is a longer introduction to Learning Toolbox which shows a fuller ePoster being created.
Press the full-screen icon ![]() at the end of the play bar to play in full-screen.
at the end of the play bar to play in full-screen.
If your country does not allow access to the Vimeo video streaming service then you can also access the video here.
To ensure that your ePoster is ready in time to present at ECER 2018, we have set some important deadline dates. Please help us to make the pilot successful by meeting these deadlines.
- 17th August 2018 – Create your Learning Toolbox account.
- 20th August 2018 – ePoster Clinic Webinar https://zoom.us/j/887324732
- 27th of August 2018 – Create your mini-poster within Learning Toolbox.
- 31st of August 2018 – Finalise your ePoster and mark as ready to publish.
- 5th of September 2018 – ECER ePoster session (12:00-13:30)
Using templates
ECER has templates that you can use to start creating your ePoster if you want.
Answers to Frequently Asked Questions (FAQs)
You can find answers to more detailed questions on the FAQ page or by pressing the in-line help button (?) in the interface next to the item that you want to know more about.