When you click on “Edit” or “Copy” in stack view mode or when you create a new stack, the stack will open in the stack edit mode.

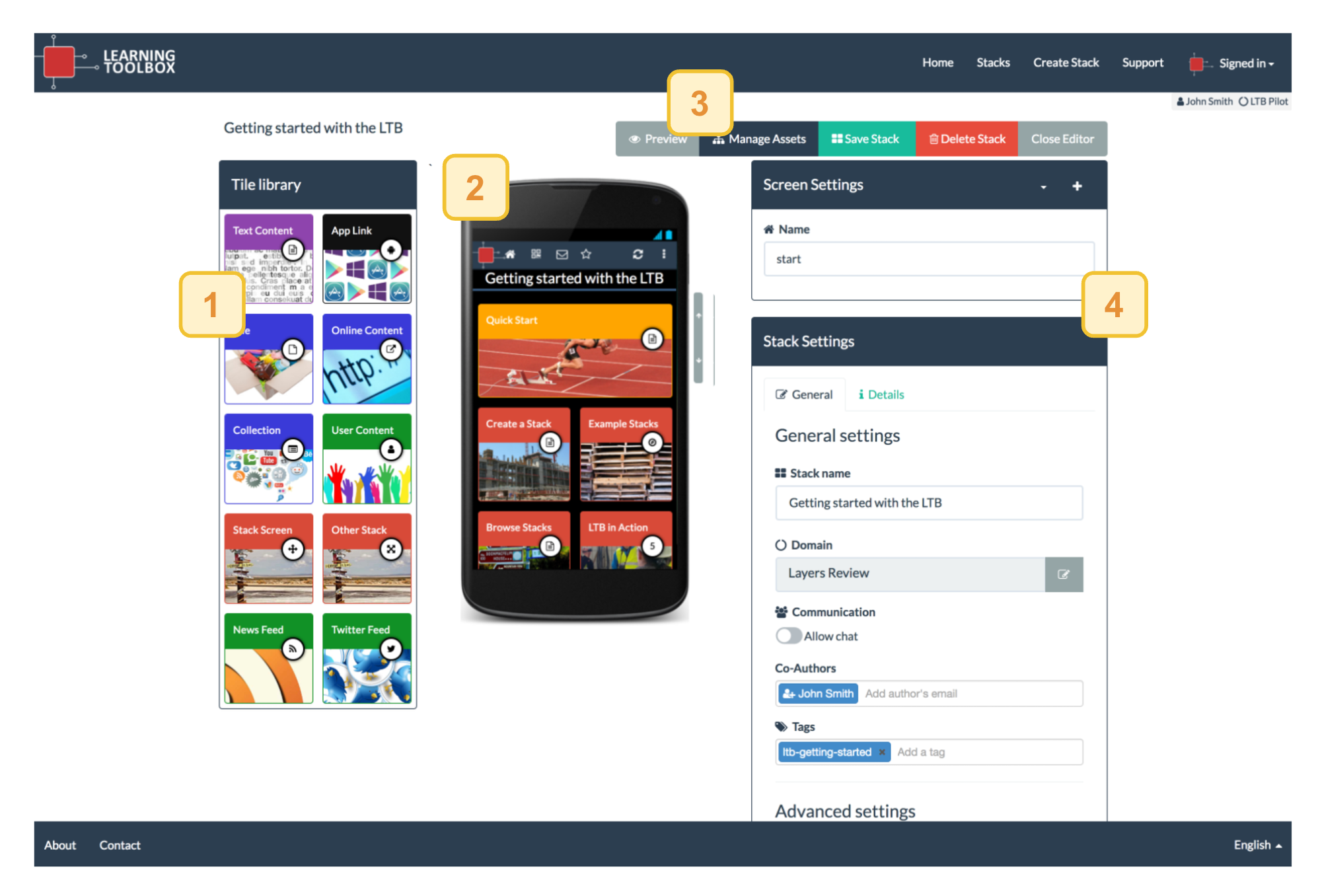
This view has four main areas: (1) tile library, (2) stack emulator, (3) edit menu, and (4) settings screens.
1. Tile library
The tile library shows the ten different tile types: Text Content, App Link, FIle, Online Content, Collection, User Content, Stack Screen, Other Stack, News Feed, and Twitter Feed. You can find a summary description of what these tiles do on the LTB App stacks, screens, and tiles page. More details about editing and configuring tiles are provided on the Tile style and the Tile settings pages.
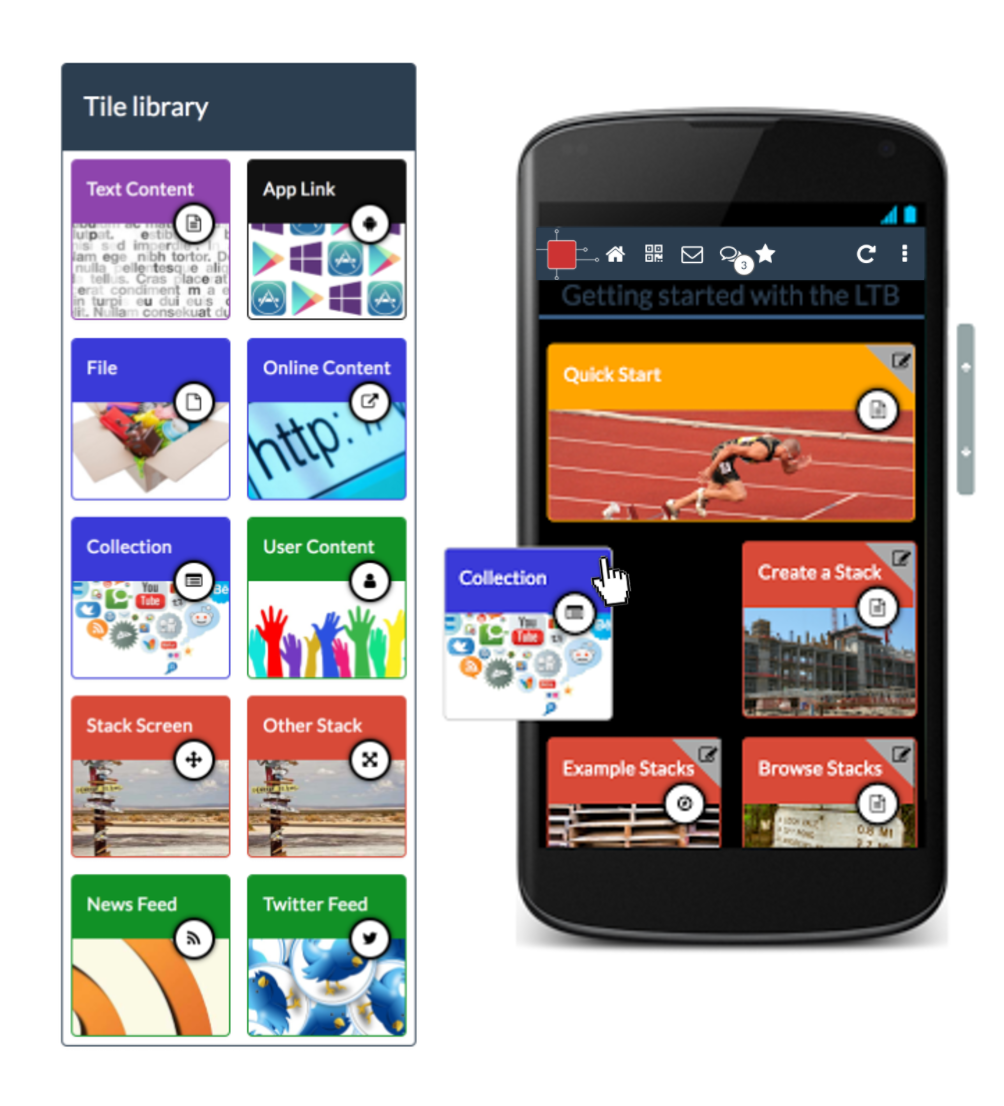
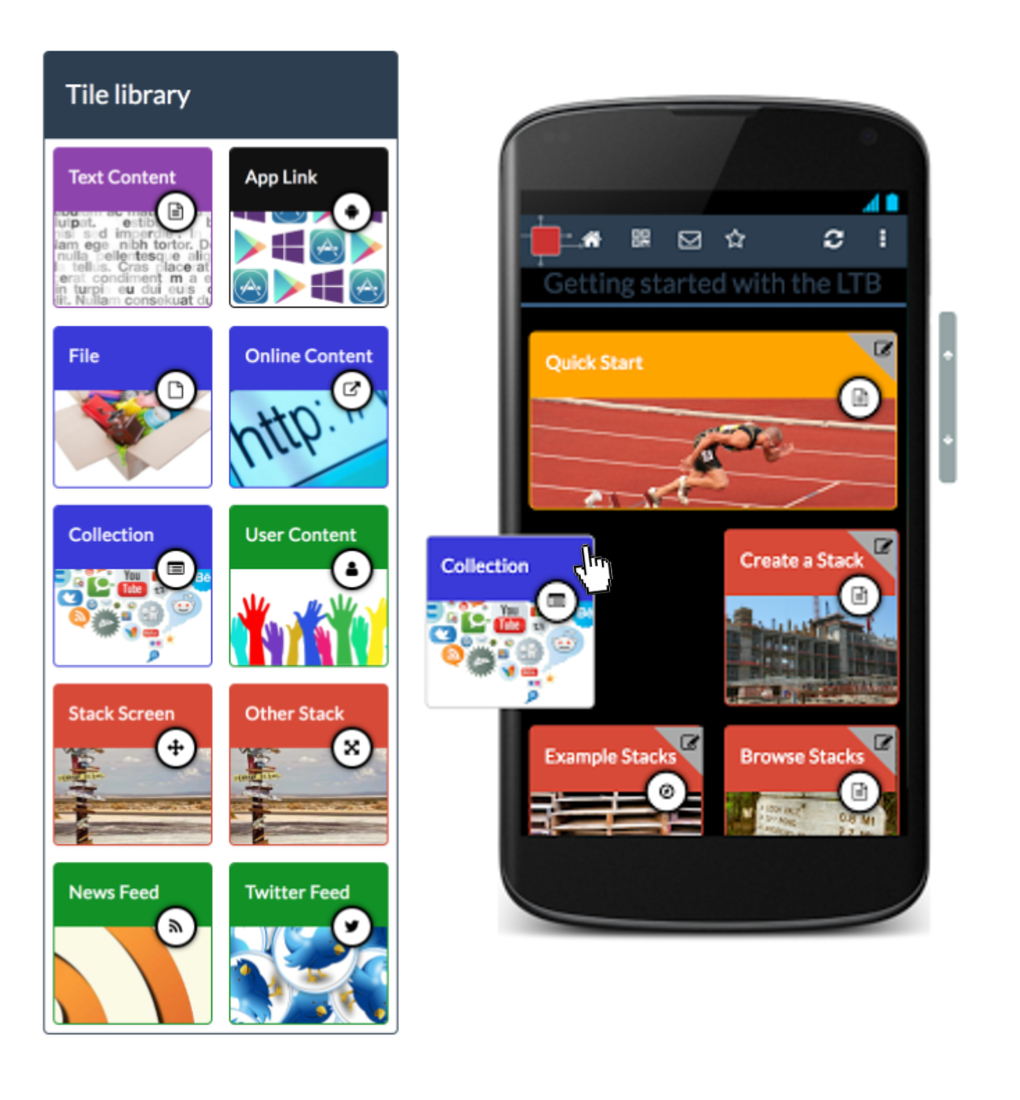
To add a tile, for instance of the type ‘Collection’, to the screen shown in the stack emulator (2), drag the collection tile type from the tile library and drop it on the emulator screen.

2. Stack emulator
The stack emulator in edit mode offers a fully interactive and editable stack. To see whether your stack performs as intended, use the Preview.
To edit a tile, click on the small grey corner in the top right corner of the tile. This will open the tile type’s property editor to the right of the stack emulator. Also, the grey icon turns to red to show the tile that is currently being edited.

3. ‘Edit’ menu
The edit menu has five options: Preview, Manage Assets, Save Stack, Delete Stack, Close Editor.
- Preview: This will open a fully functioning web version of the stack in a new browser tab or window.
- Manage Assets: Here you can manage the content of your stack in a single place.
- Save Stack: You need to save your stack before you can move away from the edit view.
- Delete Stack: Deletes the stack. Deleted stacks are moved to trash, which you can find in the Stack Store.
- Close Editor: Closes the editor and goes back to the stack view mode.
4. Screen and stack settings
Go to Screen and stack settings for details.
